
- 学习资源TDesign一套完整的企业级设计体系,拥有基于 Vue / React / 小程序 等技术栈的组件库解决方案。爱站权重:
TDesign是由腾讯出品的一套完整的企业级设计体系,拥有基于 Vue / React / 小程序 等技术栈的组件库解决方案。简单地说就是不仅提供用于前端开发的组件库,还包含这套组件库设计的所有规范、设计原理以及相关的设计稿。
TDesign官方网址入口:https://tdesign.tencent.com/

TDesign技术特性介绍
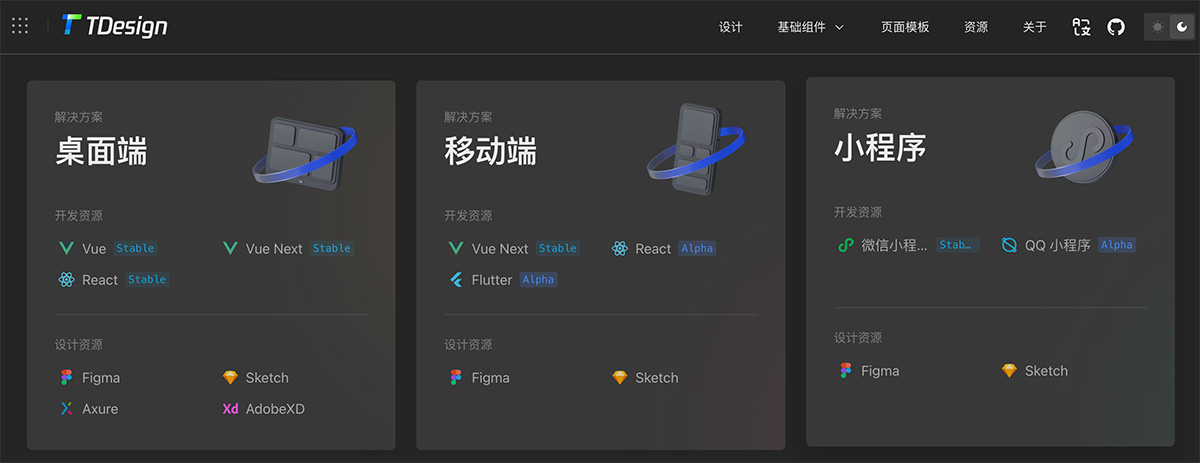
1. 丰富的设计资源与组件库
可复用资源:TDesign包含了大量的可复用资源,如全局样式、基础组件、布局、导航、输入以及数据展示等,这些资源可用于快速搭建各种桌面端和小程序界面的设计。
组件库:TDesign提供了丰富多样的组件库,涵盖了各种常用的UI元素,如按钮、表单、卡片、导航栏、标签、列表等。这些组件都经过精心设计,具有统一的风格和交互方式,使得界面开发变得更加简单和高效。
2. 完整、一致的设计语言和视觉风格
统一体验:TDesign具有统一的价值观、设计语言和视觉风格,帮助用户形成连续、统一的体验认知。这有助于提升产品的整体一致性和用户体验。
微创新:在保持整体一致性的基础上,TDesign还推出了组件微创新功能,如日期选择器支持一次勾选某月的所有工作日或某几个星期等,以满足更多实际场景的需求。
3. 易用性与高效性
开箱即用:TDesign提供了开箱即用的UI组件库、设计指南和相关设计资产,以优雅高效的方式将设计和研发从重复劳动中解放出来。
详细指南:设计师们将页面的组件文档分为示例、API和指南三个模块。在指南模块中,详细说明了组件何时使用、如何与其他组件配合使用、推荐/慎用示例和相似组件等内容,这有助于开发者独立设计体验良好的后台系统。
高效工具:TDesign还提供了高效的研发工具和多技术栈API,方便开发者和设计师快速进行创意设计。
4. 定制性与扩展性
样式和主题定制:TDesign提供了丰富的样式和主题定制选项,开发者可以根据自己的需求进行调整和扩展,以创建符合自己品牌或设计要求的界面。
扩展开发:TDesign的设计体系也支持在其基础上进行扩展开发,以满足更多业务需求。
5. 强大的社区支持
专业交流:TDesign借助社区资源的方式与更多产品设计师和开发者进行专业交流,共同推动设计体系的进步和完善。
持续更新:随着产品的快速迭代和互联网向产业深度的延伸,TDesign也会持续打磨出更加完善易用的组件库,包括在国际化和无障碍等方面有更成熟的解决方案。
特别声明
本站AIGC导航工具站提供的「TDesign」的相关内容都来源于网络,不保证外部链接的准确性和完整性。在2024年09月09日 14时57分55秒收录时,该网站上的内容都属于合规合法,后期网站的内容如出现违规,可以直接联系网站管理员进行删除,AI工具导航站不承担任何责任。在浏览网页时,请注意您的账号和财产安全,切勿轻信网上广告!
 微信学堂
微信学堂 英语真题在线
英语真题在线 淘宝教育
淘宝教育 京点书院
京点书院 中国电信网上大学
中国电信网上大学